The Story of Micro Frontends

A Familiar Scenario
It is 5:30 pm on a Friday and you must deploy a very important fix to the frontend of your application; you kick off the deployment process and wait for the 50K unit and integration tests to run. Just before the tests are done, you receive a message from another team telling you that the commit they pushed last week to enable “Dark Mode” hasn’t been approved yet and because it is bundled with your fix, you must stop the entire deployment process. At this point, you just want to go home and even consider changing careers.
Sounds familiar? If you have been in this situation, you might benefit from a “paradigm switch”.
Enter the next generation in front end architecture: Microservices for the frontend!
But First, a Bit of History…
Not long ago our web applications were built as a huge “monolith”; backend and frontend bundled together; but as applications started to grow, we decided to “split” the backend and frontend and we saw the rise of Single Page Applications that communicate via APIs. The backend teams had their evolution and also “split” their applications into Microservices. Back in the frontend realm, the concept of “components” was introduced by popular libraries like React that provided composition and reusability to our codebases. Now, why did the frontend stop there? here is where the new concept of Microfrontends is introduced as the next step in the evolution of web development.
What are Microfrontends?

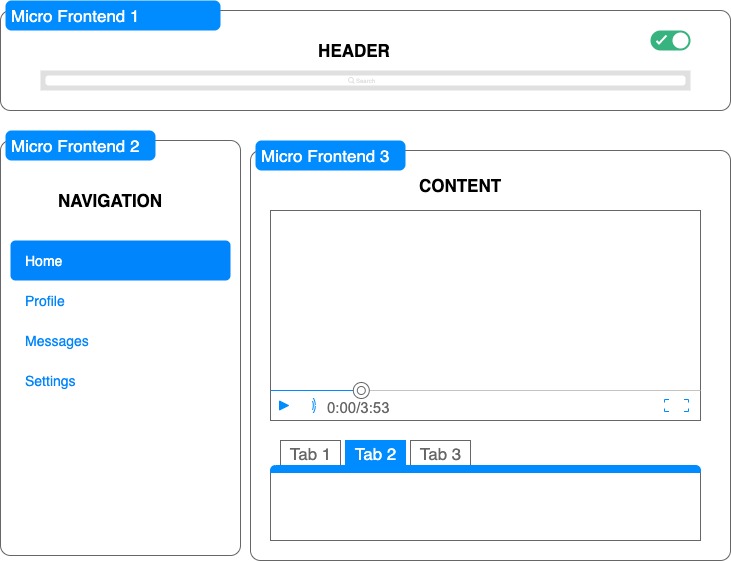
The Microfrontend architecture is a new paradigm that allows you to split the “frontend monolith” into small, reusable and independent user experiences.
These experiences have their own repositories, their own CI/CD pipeline and can be deployed and tested independently.
Benefits
Independent Deployments 🚀
- Reduced Risk: You are only deploying what has changed instead of the entire application. “If it is not broken don’t fix it”
- Quick fixes to production: Avoiding dependencies on other teams or code allows you to ship critical fixes faster.
- Simplified testing: Run tests for the individual frontends with defined boundaries and guarantee their functionality by following the single responsibility approach.
Independent Teams 👨🏫
- Full ownership: Vertical slicing could be applied to the team structure to deliver features end to end, owning the entire tech stack.
- Avoid dependencies: The team’s autonomy helps to reduce the need for coordination and helps avoid interference/blockers.
- Faster time to market: Increased velocity and autonomy to push features out of the door faster.
Decoupled Codebases ✍️
- Developer Experience: Improvements in productivity and focus.
- Reduced Scope: Helps developers to understand the code better and prevents being overwhelmed by a huge codebase
- Avoid accidental coupling: Developers only interact with specific parts of the code when developing new features and because there are set boundaries, this stops the need for connecting components that should not know about each other.
Reusability 🗃
- Encapsulated Experiences: Features built as independent user experiences can be easily reused throughout the application.
- Composition: similar to the reusability of components achieved by composition this approach can also be applied to micro frontends.
- Reuse by other applications: Because micro frontends have their own CI/CD pipeline, they can be deployed to different applications and even be shared as “plug and play” solutions that contain all the business logic and UI presentation required to fulfil multiple use cases.
Trade-Offs 😞
- Single developer?
- Small team?
- Small application?
The micro frontend architecture might not be a good fit and it is better suited to medium to large applications with multiple teams that need to work independently.
As with microservices, with the micro frontend pattern, you will find an increased number of moving parts that have to be managed and configured increasing the overall complexity of the application. These issues, however, are not a direct product of this pattern but an inherited side effect that comes with scaling and when operating with large applications and multiple teams. Some training might also be required and the need for new tools to help to orchestrate all the pieces and bundle them together.
Conclusion
As your applications start to scale, and you start adding more developers to the project and new teams are created, it might be the right time to break the “frontend monolith” and give your teams the autonomy they need to deliver features faster to your users.